
扁平化設計與字型學

最近扁平化設計(flat design)變成相當熱門的 UI 設計概念。不僅許多知名應用與網站開始爭相採用,就連執著擬真設計(Skeuomorphism)的蘋果公司也謠傳即將在下一代作業系統採用扁平式設計。而在這篇文章刊出不久,我們果然也發現蘋果公司在iOS 7採用了扁平設計方案。扁平設計到底是什麼,為什麼它這麼有魅力?在本篇文章裡,justfont blog 要從字型學的角度切入觀察扁平設計的緣由與原理。

不過首先,注意一下名詞:扁平設計(flat design)此譯名並非廣為接受的翻譯,它同時也可以被稱為最小化設計(minimal design)或誠實的設計(honest design),但概念都是講究直接、不假雕飾的美學風格。
前一陣子 inside 編譯了Flat Design: Can You Benefit from the Trend? 這篇文章,裡面對flat design 有簡單明確的定義:「零 3D 屬性的設計」,放棄浮雕、斜角、漸層等花俏的特效,而採用色彩深淺標明層次,用線條比例架構美感,並直接以字體表達意念、引發視覺聯想。然而,這類概念在設計史上並不是新的。扁平化設計其實承繼了一些非常經典的設計傳統:包浩斯(Bauhaus)現代主義,與受其直接影響的國際字體風格(International Typographic Style)。
一點設計史

二十世紀的設計師強烈認為自己身處嶄新的時代。工業革命的成熟已經把人們帶入機械的世紀,但這種科技的成熟卻帶來一次大戰的毀滅。這令 1920 年代的思想家們深覺,他們需要新的信仰與行動準則,來為人類創造新的生命。他們強烈認為設計應該要做大,應該要實用,並能改善人類生活。這段期間產生的,想要與前代斷然二分的思考模式,正好是包浩斯現代主義。
包浩斯其實是一座設計學校,在一次大戰與二戰之間的德國創立,意思是「建築之家」。它募集了當時最有才華的設計師與學生在一起學習並創作。其中包含 Herbert Bayer,奠定現代主義平面設計風格的大師之一。他們要以機械時代的樸素、實用風格,取代維多麗亞(Victorian)時期的綴飾,而強調經濟、簡約、務實而有意義的秩序。
下列三個有名的設計信念其實就出自包浩斯:
- 形隨功能(form follows function):最出色的設計必須一目瞭然,要乾淨、誠實、直接的展露自己的功能。
- 忠於質材(Truth to materials):讓每種材質做它自己。塑膠不可偽裝成木頭、皮革等;鍍金、浮雕、毛茸茸壁紙也在禁止之列——因為每種形式的外表有其特定的功能,是無法變造的。同樣也不可以把現代建築蓋成古代神廟,因為每個時空有不同的脈絡。
- 少即是多(Less is More):承上兩者,這個流派相當奉行「經濟」的設計原則,並且把「經濟」提升到美學的高度上思考——好的東西應該把它運作的方式展現出來,剝除一切裝飾、象徵與姿態,留下紋理、色彩、重量、比例、輪廓等等,讓視覺「經濟」了,一目瞭然,井然有序。
不用太仔細思考這上面三個信念,就會發現這根本就是扁平化設計的指導原則:極簡,少即是多,形隨功能,而且不能有莫名的材質、陰影特效,僅能用單純的數位色塊、線條呈現。

這種信念在 1960 年代達到高峰,變質成為一種教條。過於嚴肅、呆板,所以造成另一批新興的設計師反擊,用不講求實用的、即興的、裝飾的、擬真的設計反諷,進而取代先前的現代主義設計。
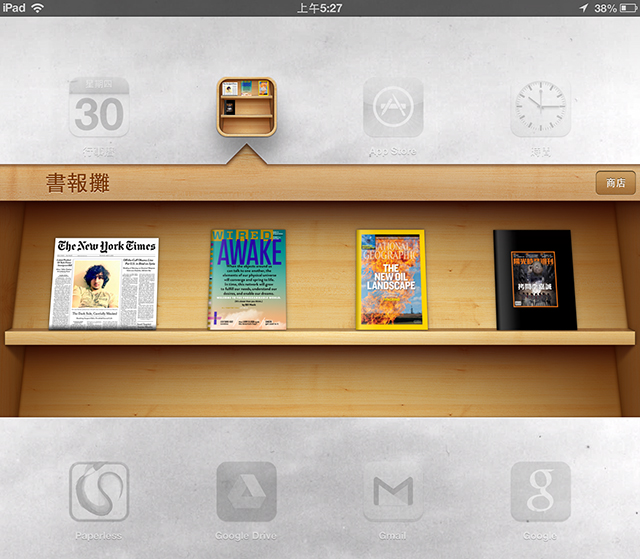
使用者圖形介面 (GUI, Graphic User Interface)是一個例子。從 GUI 在八零年代出現開始,擬真設計都佔主流,例如一直被使用到現在的桌面概念。這某種程度是對包浩斯概念的無視:形要隨功能,但擬真設計常常是裝飾多於功能:書報攤的木頭材質紋路不符合電子螢幕的脈絡,更沒有什麼「少即是多」,因為就算不用木頭材質,它一樣可以運作,而功能上的多餘就算不上美。(雖然擬真有喚起使用者過去經驗的效果,例如iOS 的日曆長得像真的日曆)

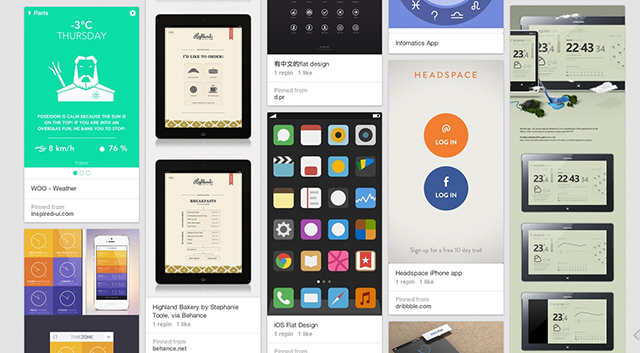
而在擬真設計流行近半世紀後,扁平化設計又大行其道,還魂重生。人們又開始執著於這種魅力極高的極簡設計。
網格系統與扁平化設計
扁平化設計的魅力在於極簡,極簡卻不能意味簡陋;相反的它必須展現極高的功能性。平面設計極簡,而又將功能性發揮極致,不會妨礙溝通,很大一部分有賴於文字編排。文字是最直接的表「意」媒介——不只有意義,還有意象與意念。
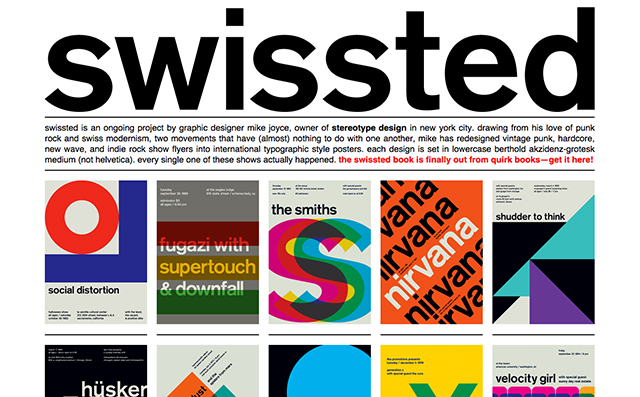
以瑞士為中心的瑞士風格(swiss style)發揚了這類設計。瑞士風格又稱國際字體風格(International Typographic Style),理性、中性,讓觀者不需俱備特定文化知識與背景,也能掌握所要傳達的意念。例如下面這個網站展示的各個海報設計,就充滿了國際字體風格的特色。

我們會建議需要進行扁平設計的各位可以多多參考此一時期的海報,因為它們正是當今扁平設計的鼻祖。而要瞭解瑞士風格,則必須瞭解網格系統的使用。如同前述,經濟的視覺效益來自於比例、輪廓等基本線條的直接展現,而這類美感是透過理性的網格使用達成的。網格系統可以更方便讓我們看出並安排版面上元素之間的關係。

分析構圖後可以發現,視覺的質感是由留白的空間決定的。從紅色框框的地方就可以看出來,空白的地方決定視覺整齊或者零亂,但空白是怎麼決定的呢?這取決於怎麼安排元素。把元素適當組合,可以讓版面看來更整齊,例如B;但若讓元素散布在版面各處,把空白割裂過多,就會看起來零亂,例如A。
而圓形在網格系統裡最為自由,可以不受格線的限制自由移動,增加、補強視覺效果。這類幾何圖形在網格系統被大量使用。其實包浩斯的視覺設計師們注意到,人眼對這種純粹的歐幾里德式形狀很感興趣。事實上,歐美的設計先驅就在觀察幼稚園時就發現了這個現象:小朋友的畫中充滿了直線與純粹的形狀,是人類完型視覺最純粹的表徵。幾何圖形看來是一種天生的,最直接的視覺語言。

在形狀的使用上,平面上也沒有任何幾何圖形是多餘的,就算是一條直線也可能有導引視覺的功用,如下面這張與包浩斯同時期、同理念的海報設計:

另外,色彩也是國際風格關心的話題。有個著名的視覺實驗如下:兩個相同大小的正方形,在視覺上卻似乎白色方形要比黑色方形為大。

這個實驗證明人腦對形狀與顏色的反應是有模式可循的:淺色好像會前移,深色會後退,而某些顏色組合比其他組合更令人愉悅;在設計扁平介面時,也要相當留意色彩的配置給使用者的視覺聯想與情緒,畢竟扁平風格很大一部分藉由色彩使用區分、標明版面的重心。
字體與扁平設計
字的安排是由網格系統處理的,但字本身也對視覺印象與使用經驗影響非常大,不可不注意。與瑞士風格強烈相關的,通常是幾個 grotesque 無襯線字體。如同大家所熟知的Helvetica (通常使用全部大寫的 bold),幾乎與瑞士風格畫上等號。iOS 系統的預設英文字型Helvetica Neue 家族內有一套極細體(ultra light),也常見於近年的扁平風格;使用了Helvetica Neue ultra light當作首頁大標題,就有說不出的時尚感。而果不其然,在 iOS 7的介面上,Helvetica Neue ultra light佔據了絕大部分的視覺印象。

但衛道的設計師會更支持 Helvetica 的祖先:Akizdenz Grotesk,一個最早發佈於 1898 年的無襯線字體,更具有一種難以表達的帥味。另一個選項就是Adrian Frutiger所設計的Univers,家族內總有50多種粗細斜、延展(extended)或壓縮(condensed)字型。
但是目前的扁平風格使用的字體就更多元了,例如貫徹扁平元素的微軟 metro 介面就使用了 Segoe UI;而目前也常常看到有 app 或網站使用像 Zite app 內文,這種圓圓的,帶有人文手寫感的無襯線字體,雖然不一定好讀,但視覺上相當可愛。

總而言之用字沒有標準答案。在扁平設計上使用字的原則跟傳統版面設計的要求差異不大。除了考量媒材的適用性(要能適合電子螢幕顯示)、字的機能之外,再來就是視覺聯想了。在介紹 Times New Romans 時,我們提供了一些挑選字型的思考方式,大家不妨參考。但這並沒有正確答案,還是要靠不斷嘗試,才能試出最適合的字體。
後記:中文線條過於複雜所以不適合扁平設計?
我們在inside〈UI 美學趨勢備忘錄─淺析扁平化設計〉一文中的讀者社群討論中看到有網友討論中文線條過於複雜,導致在扁平視覺極簡的需求上看來相當突兀。
就這一點我們認為,可能是整個中文介面設計上,還沒有發展出應對扁平設計最好的安排;否則就中文海報而言,實在有太多非常出色的極簡設計。理論上,合理的空間佈局與黑白平衡造就美觀的版面,而中文字本來就很講究此類平衡,但其構成較像一幅畫,而非拉丁文的線條,所以在設計中文字,還有使用中文字上,都要特別小心。我們不是不好看,只是還沒有實驗出最適合的設計而已。
後記之二:iOS 7 與 Helvetica Neue Ultra Light
這套字型無非比前一代的用字更具有時尚感,某種程度上也再度凸顯視網膜螢幕 (Retina Display)銳利清晰的優勢。但設計似乎永遠都有妥協與權衡。它或許更適合扁平風格輕盈、極簡的現代感;然而這個家族本來就不是最適合閱讀與螢幕使用的字型,而 ultra light 版本又可能因為線條過細、過於銳利,而加重眼睛的負擔,尤其在相對高彩度的 App icon 的組合下,或許會讓部分使用者覺得難以消受。
文章來源:

創物網站設計/網頁設計 統一編號36600794
TEL:07-3220462 / Fax:07-3221742
高雄市三民區九如二路57號6樓之5